Getting Started
After creating and activating your site, it’s time to start building & customizing your site! If you don’t have any previous experience with WordPress, we recommend you check out the tutorials page and watch through some of the Beginner series Lynda.com tutorials. These tutorials will help you get started on the right path to creating content for your website.
Also be sure to check out our FAQ page, this page has been created to try and assist as best as possible and answer some questions that you may have.
Logging In
To get logged in to your site, visit the mupages.Marshall.edu login page for your site, the URL will be as follows.
https://mupages.marshall.edu/sites/yourSiteName/wp-login.php
Where yourSiteName is the name you chose for your website when you registered it.
Enter your MUNet Username and Password and you will then be redirected to the WordPress Admin Panel.
Navigating the Admin Dashboard
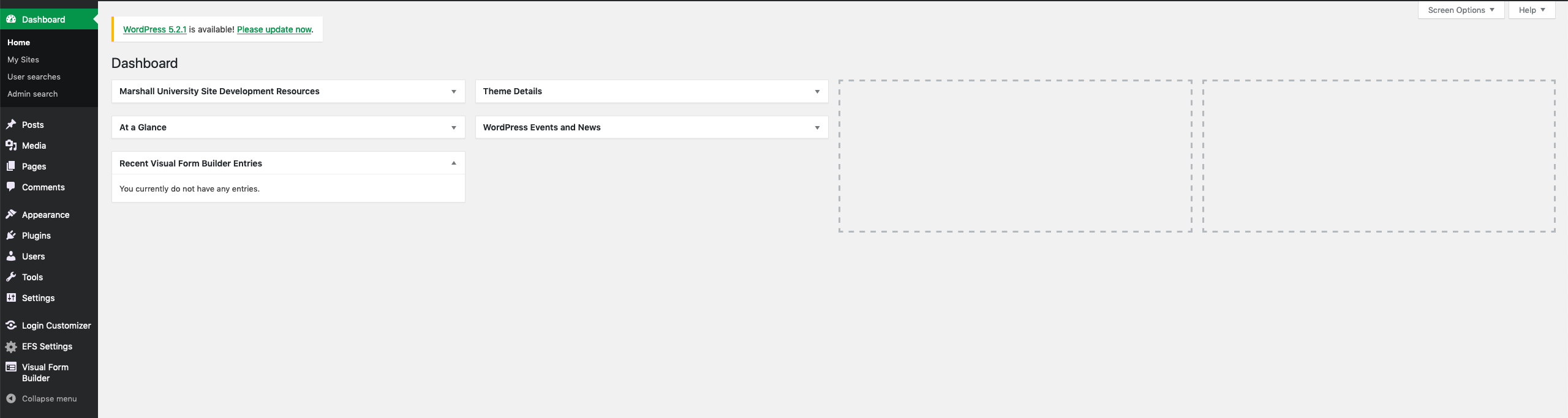
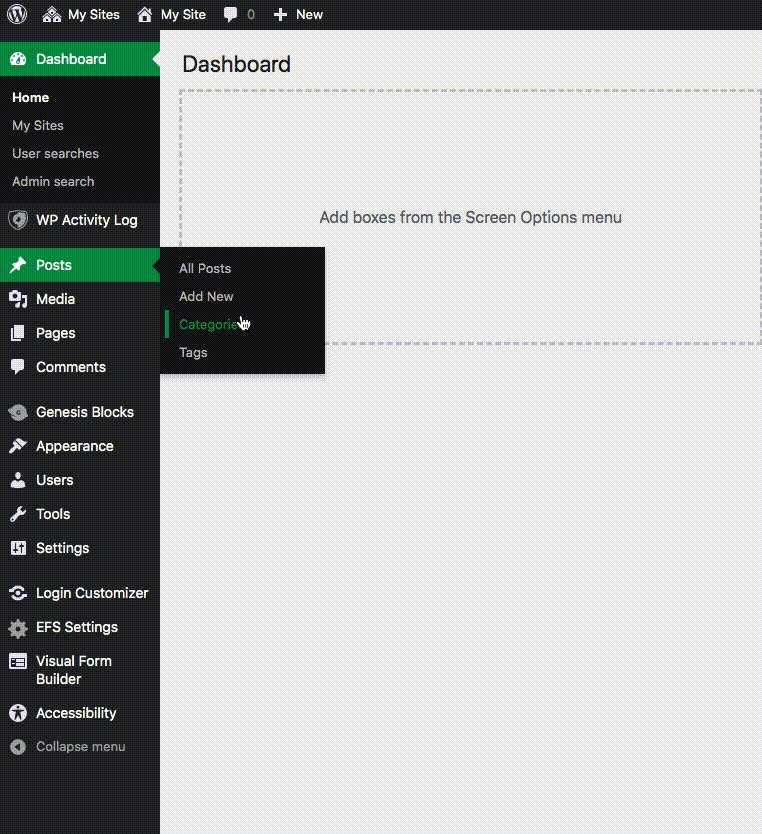
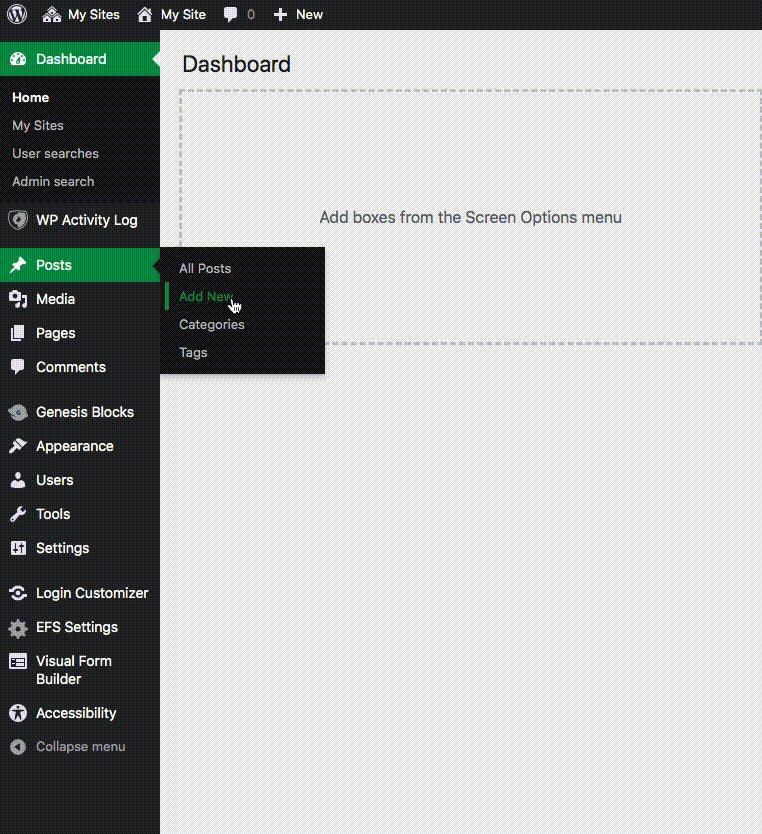
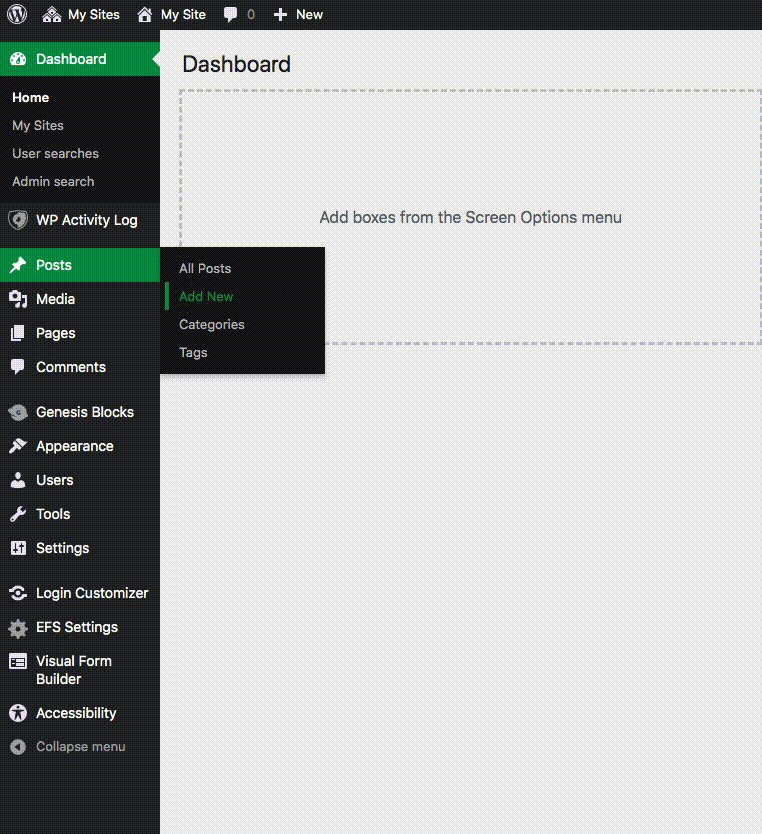
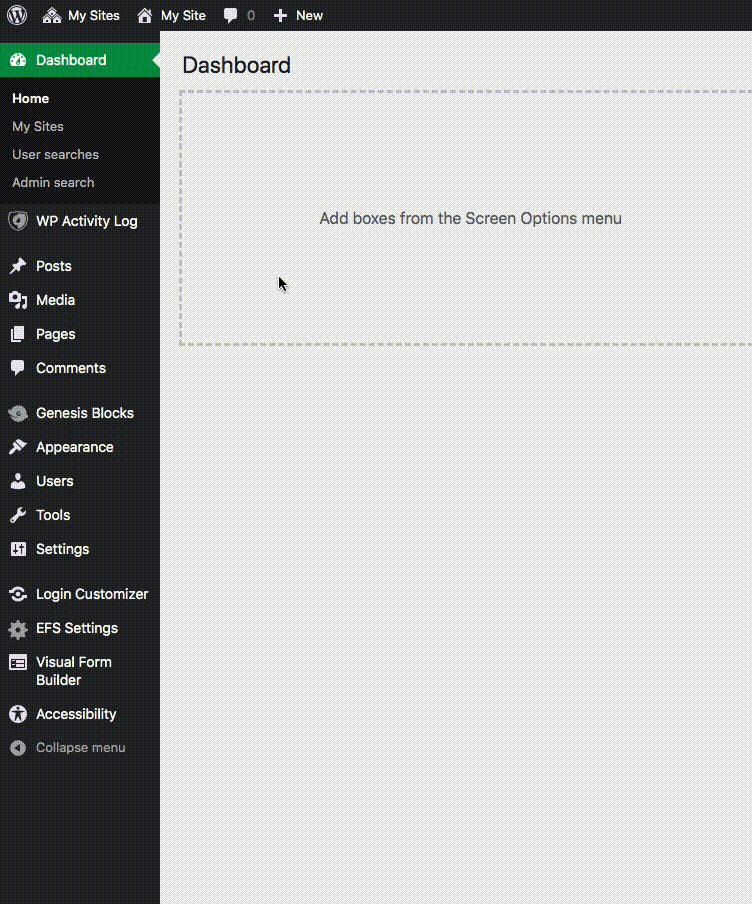
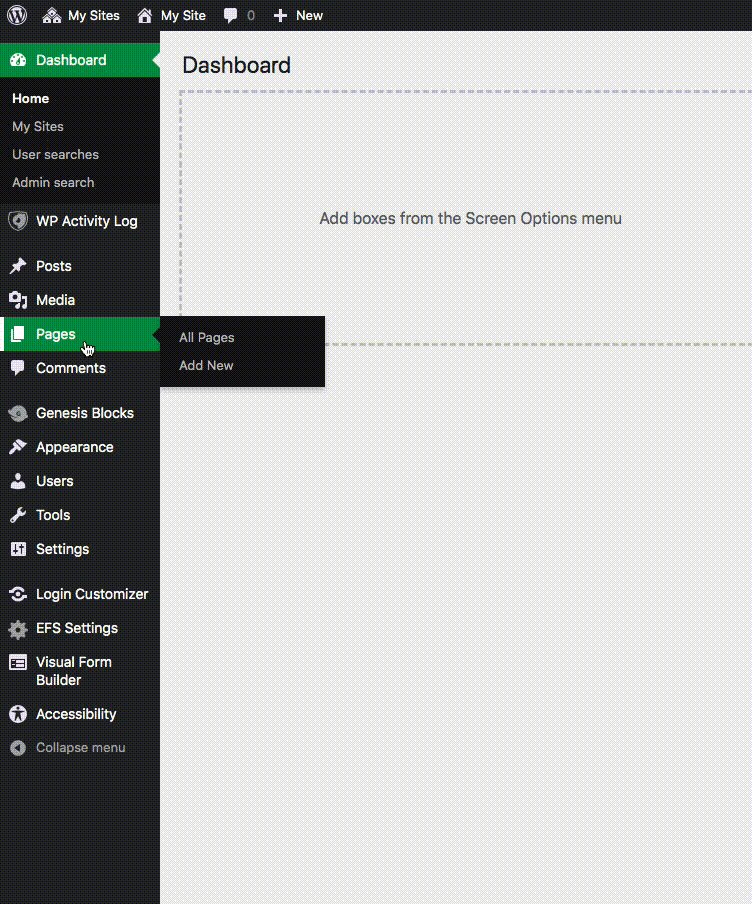
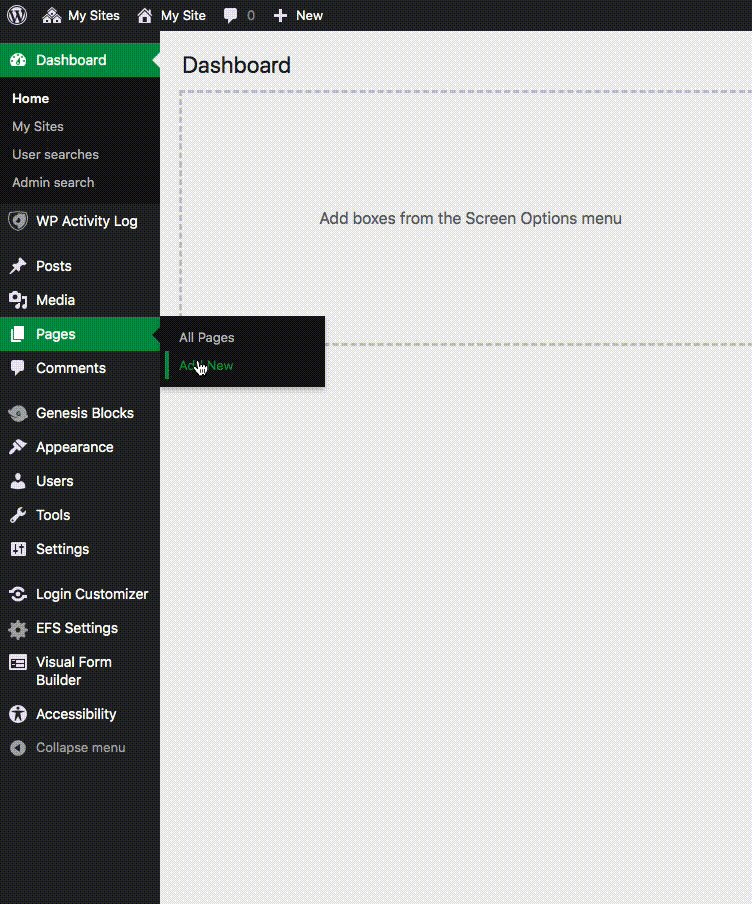
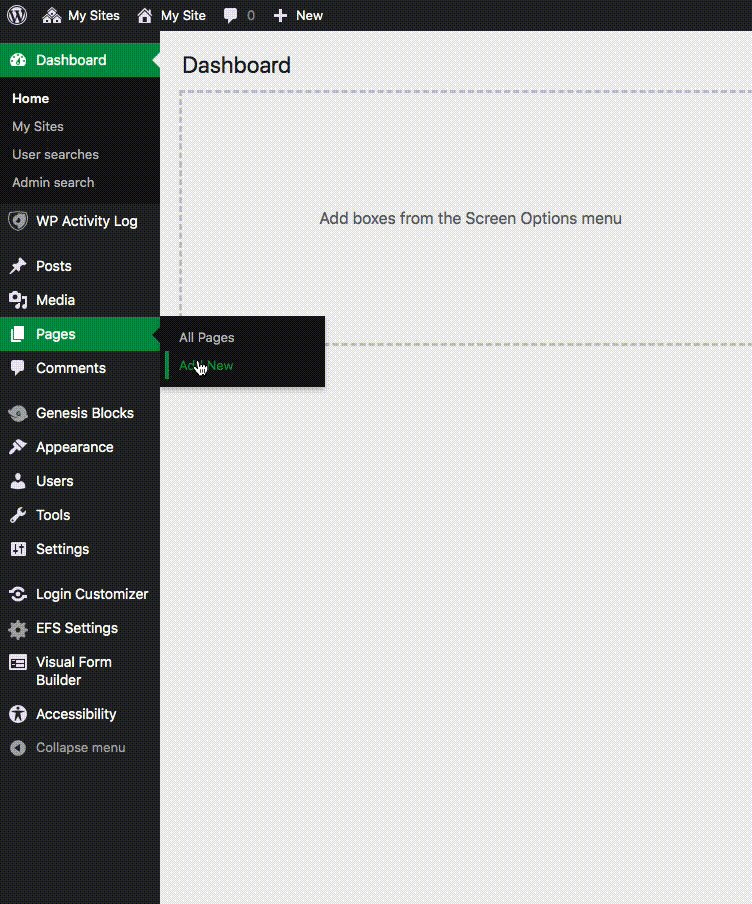
After you get logged in, you will be presented with the WordPress Dashboard. From the Dashboard Screen, you can quickly access your site’s content and get glimpses into other areas of the WordPress envrionment. Feel free to look around here, click into the different tabs located within the sidebar menu.

From the Admin Dashboard you can navigate quickly to other sections of the admin area to create new posts, or pages, change the appearance of your site, view different settings, and even view your user profile to change the color scheme of your admin dashboard, or change your password.
Posts & Pages
The foundation of your WordPress website will be built using either Posts, Pages, or a combination of both. To learn more about Posts, Pages, and the differences between them be sure to check the WordPress Codex.


Themes
A WordPress theme changes the design or appearance of your website, often including its layout. Changing the theme changes how your site looks on the front-end, i.e. what a visitor sees when they browse to your site on the web. mupages.Marshall currently offers 3 different themes for users to choose from in order to style your site to your liking. These themes were designed with accessibility, mobile responsiveness, and Marshall University branding standards.